pertama kita harus tau dulu kenapa kita belajar HTML, seperti yang pernah kita bahas sebelumnya HTML merupakan kerangka dasar dari sebuah website, pada tutorial kali ini kita akan belajar mulai dari 0 sampai bisa membuat Halaman web HTML sendiri, yaps lanjut
Apa itu HTML
HTML (HyperText Markup Language) adalah bahasa markah yang digunakan untuk membuat kerangka sebuah website, sesuai dengan pengertianya HTML memiliki fungsi sebagai kerangka sebuah website
How it Works..?
bagaimana HTML bekerja di Web Browser, yap web browser seperti google chrome, firefox, exploler, safari dan masih banyak lagi, cara bekerjanya cukup simple seperti ini
web browser akan membaca dokumen HTML yang berisi Tag-tag yang akan memberitahu si browser untuk menampilkan konten.
selain HTML ada juga namanya CSS atau Cascading Style Sheets yang digunakan untuk membuat tampilan website dan Javascript untuk membuat website lebih interaktif. kedua hal ini akan kita pelajari pada materi yang berbeda
Struktur Dasar Sebuah Website
nah setelah mengenal Apa itu HTML sekarang kita akan ulik sedikit mengenai struktur sebuah website bagaimana strukturnya..?
sudah sempat singgung sedikit mengenai HTML, CSS dan Javascript ada 3 struktur dasar dimana website dapat dibuat agar interaktif, berikut tabelnya
| Bahasa | Fungsi |
|---|---|
| HTML | digunakan untuk membuat kerangka website |
| CSS | Digunakan untuk Mempercantik Tampilan Website |
| Javascript | DIgunakan untuk membuat web dinamis dan interaktif |
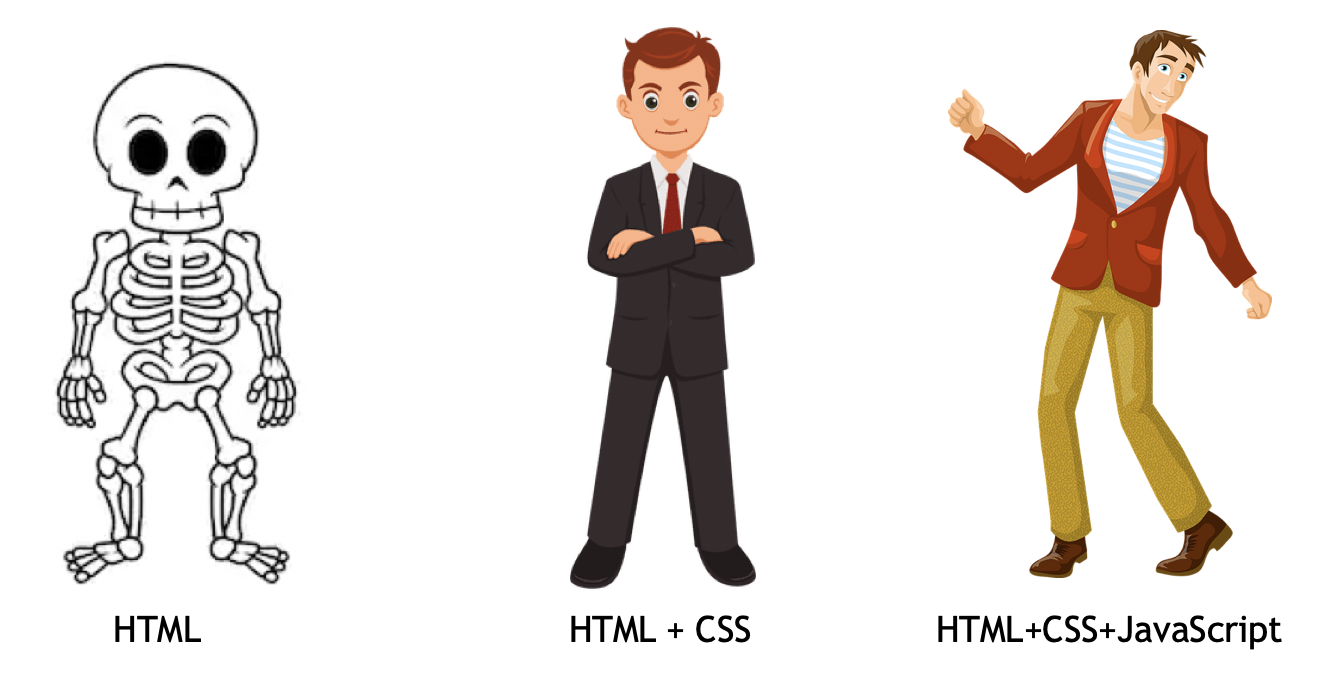
jika dianalogikan seperti gambar dibawah ini
dari gambar diatas dapat kita lihat bahwa struktur dasar dari sebuah website terdiri dari 3 bagian dasar.
Apa Yang Harus Dipersiapkan untuk Belajar HTML
ada 2 alat yang perlu disiapkan sebagai penunjang dan praktek belajar HTML ini berikut alatnya
Text Editor
text editor ini akan kita gunakan untuk menulis kode HTML kita bisa bebas menggunakan text editor apa saja seperti vscode, sublime, vim dan masih banyak lagi
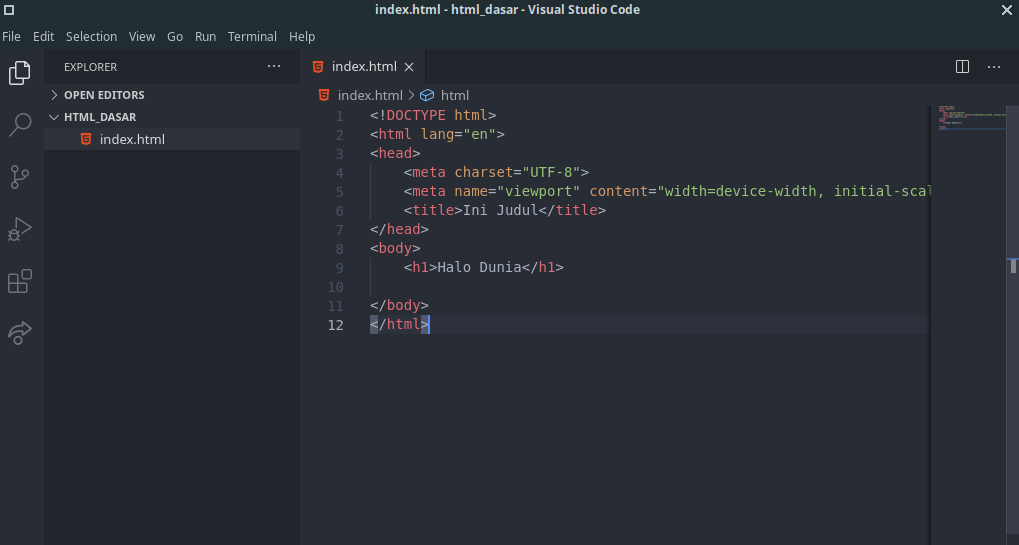
sebagai contoh saya menggunakan VSCode
Web Browser
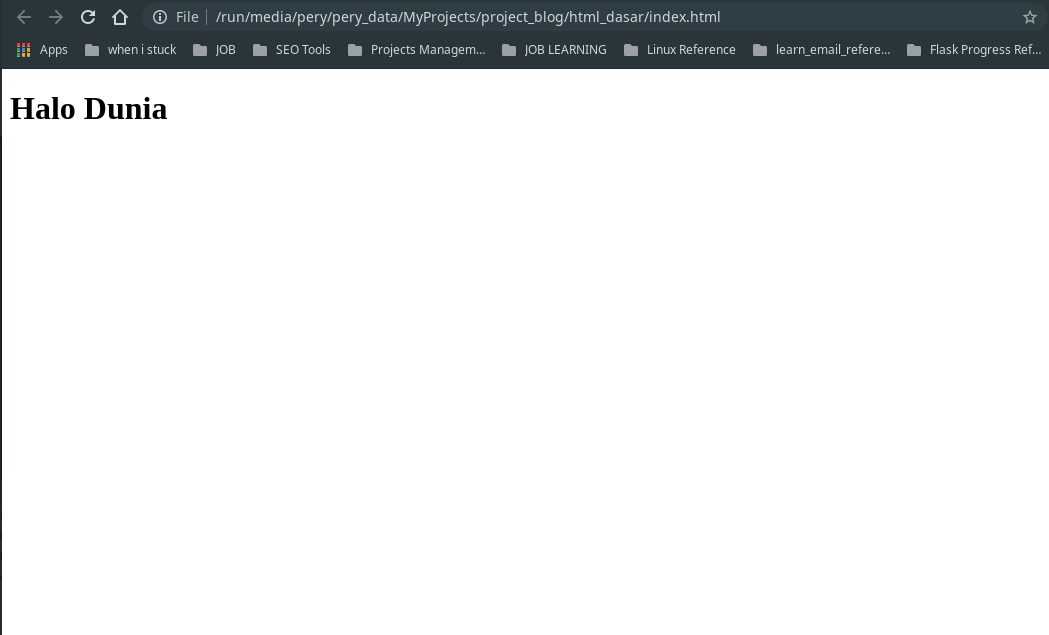
sama seperti text editor kita bebas menggunakan browser apa saja untuk menampilkan konten HTML contoh saya menggunakan google chrome
Membuat File HTML
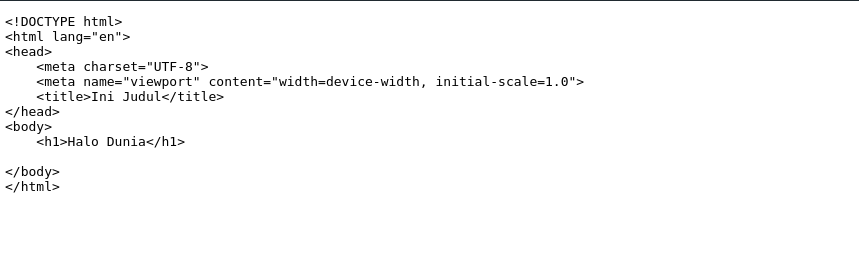
sekarang kita akan membuat file HTML secara mandiri caranya sangat mudah, pertama buka lah text editor lalu tulis kode berikut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ini Judul</title>
</head>
<body>
<h1>Halo Dunia</h1>
</body>
</html>
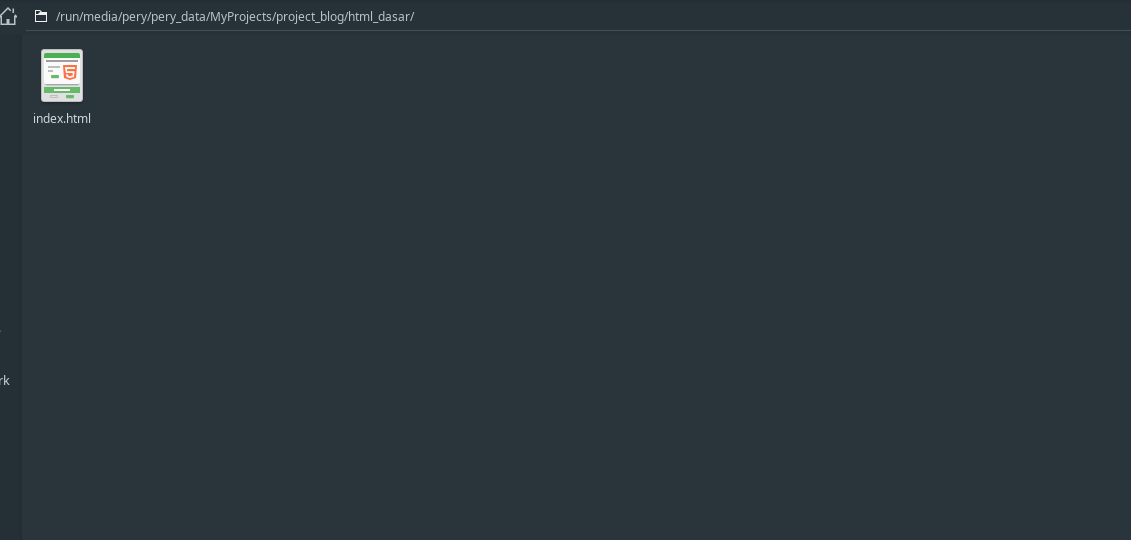
kemudian simpan dengan menekan Ctrl + s pilih direktori dimana file disimpan lalu klik Save jika kita buka file manager maka akan terlihat file yang kita buat
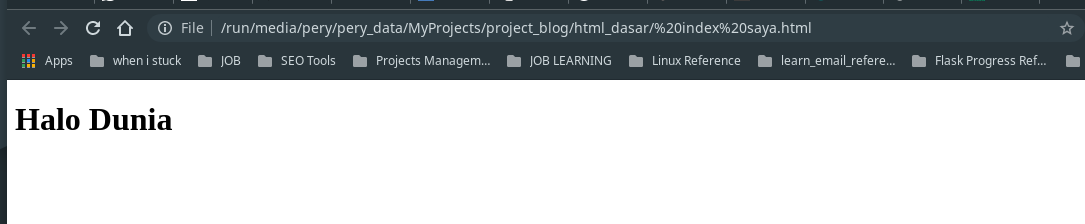
untuk menjalankan melihat hasil file HTML kita bisa klik dua kali pada file HTML yang tadi kita buat atau bisa klik kanan lalu pilih open with pilih aplikasi web browser untuk melihat konten HTML
Hal yang harus diperhatikan dalam Pembuatan File HTML
ada beberapa hal yang harus diperhatikan dalam pembuatan file HTML
Extensi File HTML
untuk membuat file html file harus berekstensi .html atau .hxhtml jika menggunakan extensi yang berbeda misal saja .txt maka hasilnya seperti ini
Nama Khusus Homepage
jika ingin membuat homepage atau halaman depan sebaiknya gunakan nama index.html
contoh saat kamu buka situs http://perykun.netlify.app/ maka file HTML yang dibuka adalah file index.html yang ada pada server situs http://perykun.netlify.app/
Hal yang Harus Dihindari Ketika Membuat File HTML
ada beberapa Hal yang harus dihindari ketika membuat file HTML seperti
- Penggunaan Spasi
- Pemberian Nama File
Penggunaan Spasi
penggunaan spasi pada nama file akan diubah menjadi %20. seperti ini
spasi dapat diganti dengan underscore (_) atau minus (-)
Penamaan File
buat file html dengan nama yang biasa hindari penggunaan huruf campuran seperti
h4ckEd.htmlhelloWorld
meski nama ini valid namun susah dimengerti dan susah dibaca oleh manusia dan mesin terkesan alay juga. selanjutnya kita akan membedah struktur dasar HTML
Struktur Dasar HTML
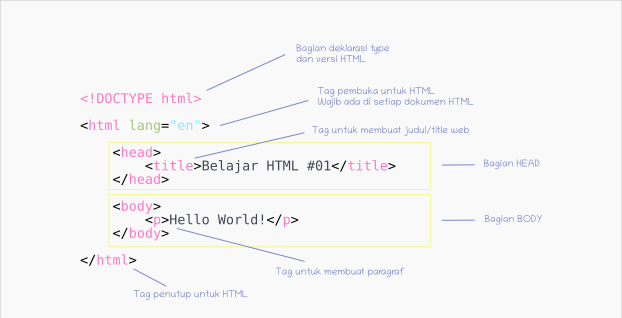
struktur dasar HTML dapat dilihat pada gambar dibawah ini
sumber https://www.petanikode.com
berdasarkan sumber diatas kita dapat mengetahui bahwa penulisan kode HTML selalu dimulai dengan deklarasi DOCTYPE lalu menuliskan tag <html> lalu didalamnya juga terdapat tag <head> dan tag <body>
nah yang kita dapat dari sumber gambar dapat kita simpulkan bahwa HTML mempunyai 3 struktur dasar yaitu
- Bagian Deklarasi
- Bagian Head
- Bagian Body
Bagian Deklarasi
contoh deklarasi HTML 4 seperti ini karena pada contoh diatas kita menggunakan HTML 5
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Tag wajib ada di setiap dokumen HTML..
Pada tag ini, kita memberikan atribut lang=“en” untuk menyatakan kalau konten dokumen HTML ini akan menggunakan bahasa inggris.
Nah di dalam tag <html> ini, terdapat dua tag penting lagi.. yakni: tag <head> dan tag <body>.
Setelah itu barulah terakhir tag HTML ditutup dengan </html> contohnya seperti ini
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
</body>
</html>
yep lajut ke bagian selanjutnya
Bagian Head
bagian ini merupakan bagian yang diawali dengan tag <head> dan ditutup dengan tag </head> contoh
<head>
<title>Document</title>
</head>
dalam tag <head> biasa ditemui tag <title> untuk judul dan tag <meta> untuk SEO juga tempat untuk menulis kode CSS
Bagian Body
adalah bagian yang akan ditampilkan pada web browser. Penulisannya di mulai dari tag <body> dan ditutup dengan </body> comtohnya seperti ini
<body>
<p>Ini Paragraf</p>
</body>
dibagian ini kita mengisinya dengan tag <p> untuk membuat paragraf dan masih banyak lagi lainya
Conclusion
yap sampai sini dulu materi kali ini, jika belum jelas silahkan bertanya dan diskusi melalui komentar, untuk chapter selanjutnya kita akan belajar tentang tag, attribut dan elemen pada HTML
Referensi
- Kursus Koding Online
- petanikode